おはようございます。R.O.Dの大河です。
現在、弊社のホームページを制作中ですが、制作過程において、レスポンシブ(簡単に言ってしまうとパソコンやスマートフォンなどでの表示最適化)デザインは、今では必須になっているので今回は簡単ですが、レスポンシブデザインのメリット、デメリットについて説明させていただきます。
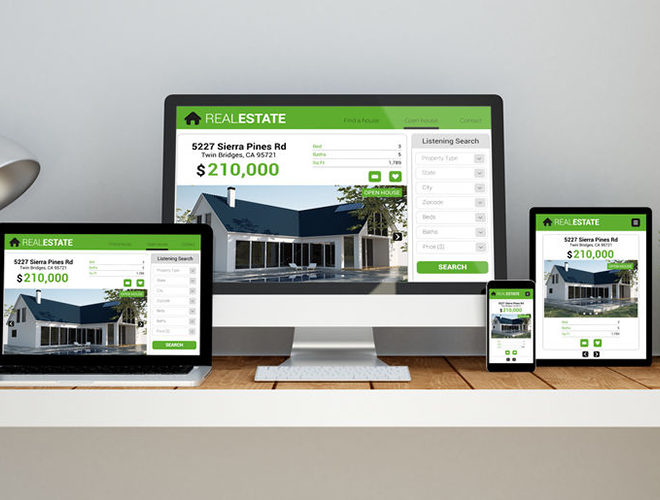
見るデバイスに合わせて最適化されるホームページ
ページデザインとは、見るデバイスに合わせてホームページのレイアウトが最適化されるデザインのことをいいます。例えばパソコンで閲覧した場合には、2〜3カラムくらいで画面いっぱいにホームページが表示されて、文字は大きくなり画像などもたくさん表示されるようにデザインする一方で、スマートフォンで閲覧した場合には1カラム表示で文字を小さくし、画像などはほとんど表示されないようにするというような事ができるようになります。
レスポンシブ対応ホームページデザインのメリット
レスポンシブ対応デザインには様々なメリットがあります。まず、グーグルなどの検索エンジンからの評価が上がります。モバイル端末にデザインが最適化されているサイトは、モバイルフレンドリーなサイトだと検索エンジンにみなされて評価が上がるので、検索順位が上がる可能性があります。検索順位が上がればたくさんの人がサイトを見に来てくれるかもしれません。それから、管理が簡単だという利点もあります。レスポンシブ対応デザインは、各デバイスごとに別々のHTMLを作成する必要がありません。HTMLはたった1つでOKで、CSSの方で見た目を切り替える調整を行うことができます。そのため管理がかなり楽なのです。HTMLが1つでいいということは、サイトの住所であるURLが1つでOKということにも結びつきます。URLが複数あると、訪問者に混乱を与えますし、SEO的にもあまり好ましくありません。1つだけなら訪問者にとっても分かりやすいですし、SEO対策も楽になるでしょう。レスポンシブ対応デザインは、SNSなどでシェアしてもらいやすいという利点もあります。共有して見せたいユーザーの端末の種類を気にすることなくURLを送れるからです。
レスポンシブ対応ホームページデザインのデメリット
レスポンシブ対応デザインのデメリットとしては、スマートフォンでの表示に多少時間が必要になる場合があることが挙げられます。HTMLがパソコンとスマートフォンで同じですから、スマートフォンで表示しない情報データだったとしても読み込んでしまうために、表示に時間がかかる場合があります。それから、HTMLが1つなのでデザインの幅に制限が出てくることは否めません。各デバイスごとにHTMLを作れば、見た目を大きく変化させることができますが、1つでいく場合は少なからず制約が出てきます。各デバイスごとのデザイン調整に制作日数がかかることも辛い点かもしれません。とくに対応するデバイスを細かく分けて外注すると作業工程が複雑になるため、料金がかなり割高になることも多いです。
まとめ
レスポンシブ対応ホームページデザインを採用するかどうかは、サイトの目的やメリット・デメリットをよく考えて決める必要があります。しかし、現代ではパソコンとスマートフォンの両方を使ってインターネットを閲覧している人が多いので、できることなら採用してホームページを作った方が利益は大きいのではないでしょうか。ホームページを見る側からしても、同じURLで見せてくれる方が何かと便利ですし、検索エンジンからも好かれます。
最後までお読みいただきありがとうございます。